Recent posts

Press Releases
The Rise of AI Computing Power Assets
16 January 2026

Industry Experts
Common ASO Mistakes African App Developers Make
09 January 2026

Ace of Trades
The South African Industrial Tech Revolution
05 January 2026

nichemarket Advice
Why Video Production Companies Still Outshine AI
24 December 2025
Popular posts
Extravaganza
Trending Music Hashtags To Get Your Posts Noticed
24 August 2018
Geek Chic
How To Fix iPhone/iPad Only Charging In Certain Positions
05 July 2020
Extravaganza
Trending Wedding Hashtags To Get Your Posts Noticed
18 September 2018
Money Talks
How To Find Coupons & Vouchers Online In South Africa
28 March 2019
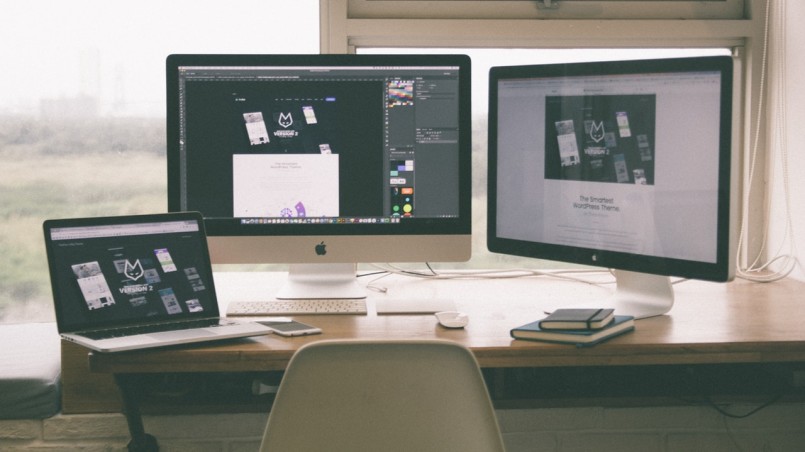
13 Web design Requirements To Consider
12 March 2018 | 0 comments | Posted by Zanthe Martinuzzi in Industry Experts
Zanthe Martinuzzi is the digital marketing manager at Arc Interactive. Today she reviews her list of top web design requirements needed to create a stunning performance driven website
Your website is your silent salesperson. It allows your potential clients to learn more about your company and the available products and services you have to offer. However, there are certain things that your website needs to ensure that your potential clients are happy and have an overall good experience visiting your site. Designing and developing a website should be a fun experience.
Not only do you have the opportunity to put your company’s name on the very large internet map, but you also have the opportunity to put your best foot forward and impress your website visitors. Below are some of my best practices and requirements for exceptional web design, usability and user experience:
Consistency
Provide consistency in design, font and style. An overall simplistic design is key.
Responsive design
With more and more users browsing websites on their tablets and cell phones, responsive web design is a necessity.
For more on being mobile first check out our post - How Fast Should Your Website Be For Mobile
Browser compatibility
Make sure you design for multiple browsers such as Internet Explorer (from version 6.0); Chrome; Firefox; Safari; Opera and Edge.
Content
This is possibly the most important requirement - good content is great for your SEO. Avoid long text blocks without any images or line breaks. Rather give the users well-written content broken up into small bite-size chunks. For ideas on how to create content for your website check out our posts
Navigation
The navigation, generally found at the top as well as the bottom of a website for best practices, should be easy to use and clearly visible on every single web page,
Whitespace
Whether it’s breathing room between text or overall white space on the design of your website, this will help make your website look less cluttered as well as easier to read.
Website speed
Across devices make sure your website’s loading time is quick (15 seconds or faster). For more on how to improve website rendering and website speed check out our post - Simple Front End Changes That Boost Page Speed
User-friendly
Making sure your design has been made with the user in mind. Design should be clean and simple - avoid long-scrolling navigation pages.
Tracking
If you have a website, Google Analytics/Google Tag manager tracking is a must as this will give you insight into your visitors. The same goes if you are running an AdWords campaign, display campaign or SEO, utilise tracking codes wherever you can to gain insight about your website and its visitors.
For more on website, analysis check out our series on tracking and tracking tools here
Branding
Your company name/logo must be visible on every single web page, so visitors know exactly where they are and what to expect.
Check your typeface
In general, try keeping the number of fonts to a minimum. As a guideline, it’s good to note that Sans Serif fonts such as Arial, Verdana and Tahoma are much easier to read as paragraph text than Serif fonts (fonts that have decorative finishes at the end of each letter) such as Times New Roman and Bookman Old Style. As a general note, there are about 15 ‘web safe’ fonts you can use. Not everyone will have the same access to the same font, so your options are to either use one of the web safe fonts or embed the actual font on your site.
Here’s a list of some of the web-safe fonts you can use:
- Arial
- Helvetica
- Times New Roman
- Times
- Courier New
- Courier
- Verdana
- Georgia
- Palatino
- Garamond
- Bookman
- Comic Sans MS
- Trebuchet MS
- Arial Black
- Impact
As a rule of thumb, pure black text on white is quite hard to read so use a very dark grey instead which will help readability and is so much easier on the eye. Also, never use white text on a black background as this is very harsh on the eye.
Avoid flash
Although flash can make some really good looking websites, it has enough downsides for you to think twice about using it such as it doesn’t help your SEO. It’s also not always compatible and has many painful updates.
User-centricity
Design for the user, not for yourself, and test early and often before making your site live. While all the items in this list are a great starting point the real test is to conduct user testing and getting feedback to improve the overall design. Here`s a whole range of tools to help test your site’s user experience https://blog.hubspot.com/marketing/user-testing-tools.
Connect with the author
For more information on web design or if you want to find out what Zanthe is up to lately, visit: www.arcinteractive.co Or follow Arc Interactive on:
About the author
Zanthe is a former designer and HTML web developer turned digital marketer based in Johannesburg with an acute eye for detail and a creative spark, she decided to pursue a career in graphic design. After qualifying, she worked as a designer and developer for a few years and then began studying marketing whereafter she found her niche in digital marketing.
Zanthe has since been doing digital marketing work on some big brands such as ABSA, Russell Hobbs, Danone Brands, as well as non-profit organizations and now works as the Digital Marketing Manager at Arc Interactive based in Johannesburg. When she isn't glued to her computer screen - blogging or making the digital connection between her clients and their customers, she spends time playing with her two cats, stays active, keeps her finger on the pulse regarding the latest trends in fashion and food, and tries hard not to be the worlds worst tennis player.
Tags: User Experience, users first, website build, website optimisation
You might also like
Why Cross-Border Payments Are Slow, Tedious, and Expensive
17 December 2025
Posted by Che Kohler in Money Talks
While we have modernised many industries, surprisingly, digital payments are struggling to keep up, and the old way of transferring funds online has ...
Read moreBuilding Trust In Online Marketplaces Through Better Verification
17 December 2025
Posted by Jay Stone in Shopaholics
Learn how advanced verification methods build trust in online marketplaces, protect users from fraud, and ensure a secure, reliable digital trade env...
Read more{{comment.sUserName}}
{{comment.iDayLastEdit}} day ago
{{comment.iDayLastEdit}} days ago
 {{blogcategory.sCategoryName}}
{{blogcategory.sCategoryName}}