Recent posts

Money Talks
XRP vs. Stablecoins: Which Is Better for Cross-Border Payments in 2026?
28 January 2026

Press Releases
Sleep Expert Cautioning Against TikTok’s ‘Mouth Taping’ Trend
28 January 2026

Press Releases
Why Vintage Watches Are the Hottest Trend in 2026
27 January 2026

Press Releases
Africaworks Accelerates The Rollout Of Real Estate Investment Platform
20 January 2026
Popular posts
Extravaganza
Trending Music Hashtags To Get Your Posts Noticed
24 August 2018
Geek Chic
How To Fix iPhone/iPad Only Charging In Certain Positions
05 July 2020
Extravaganza
Trending Wedding Hashtags To Get Your Posts Noticed
18 September 2018
Money Talks
How To Find Coupons & Vouchers Online In South Africa
28 March 2019
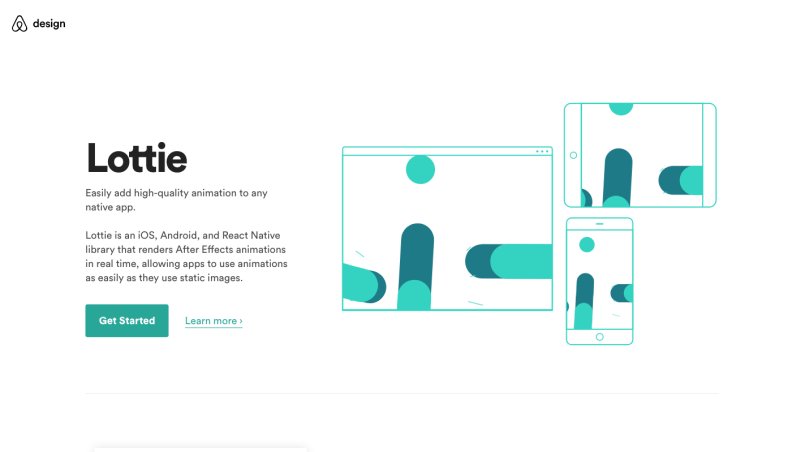
Lottie By AirBnB Driving The Motion Design Revolution
28 March 2018 | 0 comments | Posted by Nomathole Ntshingila in Industry Experts
It’s said that motion design is like the bass player in a band, you don’t notice them right away, but you definitely know something isn’t right when they’re not there. This same feeling is why animation in UI has become such a necessity.
With the rise of digital consciousness, users now want a full-bodied experience from their apps- something that makes them feel good about the time they’re spending on their devices. So here’s our look at why animation should be on your design priority list, and one app we love for making this process seamless.
Setting the tone
Animations can be used to create a motion language that reflects the personality of not just the app, but the brand at large. Think lightweight, fun designs versus smooth, professional ones. Aligning the tone of the UI and animations to that of the brand can leave a long lasting impression while strengthening the values and voice of the brand.
Seamless flow
One thing that can make or break any app is how seamlessly the user is able to navigate the app, which informs the user experience. When motion design is considered from a human element perspective as opposed to the “machine” perspective, the creation of intuitive animations, as well as seamless and effortless UI, is made possible.
The art of illusion
When implemented well, good motion design adds a “smoke and mirrors” effect that creates the illusion of time well spent in the app. Generic loading screens are being replaced with interactive and fun animations that distract the user from latency resolved within the same amount of time it takes for the animation to play out. This is a great way to load assets without users noticing.
Introducing: Lottie
Motion design as we know it has been around for some time and isn’t new, but what we’re starting to see is innovation around how animations are created and shared. Lottie, released by Airbnb Design, is at the forefront of what we’ll call a revolution for the way it’s turned what used to be a lengthy and a daunting task for engineers, into a quick, smooth creative process thanks to real-time rendering and an open-source library that allows for seamless collaboration. This kind of innovation in motion design and animation opens up the industry and sets the precedent for the future.
Companies like Google, The New York Times as well as Uber have all contributed to what has now become a design community and shared how they’re using Lottie to make their apps more engaging for users. By having released Lottie as an open source project, the creators have allowed room for online collaboration between designers and engineers who otherwise, might have never gotten the opportunity to work together.
Besides the functionality of the app, the sense of community and knowledge-sharing that Lottie encourages is what we love most about it. In the end, the only way to push each other forward in our industry is to work together.
About the author
Noma is a screenwriting student turned digital copywriter, with a passion for social media andamp; storytelling across different mediums. Things she loves doing outside of her work are blogging, poetry, events photography, and most of all, enjoying coffee tasting sessions at my favourite roastery in Rosebank (She's also an ex-barista and makes a mean cup of java).
For more information on motion design or what Noma is up to these days visit: www.arcinteractive.co Or follow Arc Interactive on:
Recommended article
If you enjoyed this post you may also like:
Contact us
If you feel inspired and want to contribute with a guest post then don’t be shy we’re happy to assist. Simply contact us
Tags: App Marketing, applications, Blog, guest post, logo design, Tools, User Experience, Video Marketing
You might also like
Why Vintage Watches Are the Hottest Trend in 2026
27 January 2026
Posted by Phoebe B in Press Releases
Jewellery expert reveals why vintage watches are the hottest trend in 2026 and how to care for them while you build your watch collection
Read more80% of Gen-Zers Would Marry an AI
19 January 2026
Posted by Steph M in Press Releases
Experts reveal why AI relationships are getting serious, and the reasons why 4 in 5 young people are open to marrying ai as human dating becomes too ...
Read more{{comment.sUserName}}
{{comment.iDayLastEdit}} day ago
{{comment.iDayLastEdit}} days ago
 {{blogcategory.sCategoryName}}
{{blogcategory.sCategoryName}}