Recent posts

Press Releases
The Rise of AI Computing Power Assets
16 January 2026

Industry Experts
Common ASO Mistakes African App Developers Make
09 January 2026

Ace of Trades
The South African Industrial Tech Revolution
05 January 2026

nichemarket Advice
Why Video Production Companies Still Outshine AI
24 December 2025
Popular posts
Extravaganza
Trending Music Hashtags To Get Your Posts Noticed
24 August 2018
Geek Chic
How To Fix iPhone/iPad Only Charging In Certain Positions
05 July 2020
Extravaganza
Trending Wedding Hashtags To Get Your Posts Noticed
18 September 2018
Money Talks
How To Find Coupons & Vouchers Online In South Africa
28 March 2019
Simple Front End Changes That Boost Page Speed
06 April 2017 | 0 comments | Posted by Che Kohler in nichemarket Advice
There is nothing more frustrating about the internet (apart from trolls) than a web page that takes an eternity to load. In website terms, an eternity can be 2 - 3 seconds more than the user expects and with such small margins any changes can make a big difference. Improving your page speed is always beneficial to the user and offering a superior user experience will have users coming back time and time again. Page speed also is seen as high priority ranking factor for search engines so it can help increase your chances of getting more organic traffic.
For more on how fast your website should check out our article How Fast Should Your Website Be For Mobile

So how do you know if your site meets the industry benchmark and what do if it isn't? Here's how
How can I check my page speed?
There are various tools you can use get insights about your website quality and speed. But I trust you won’t need any more than these three:
Google PageSpeed insights
It gives you a whole lot of things you can optimise on your website. We will cover the one that counts the most.
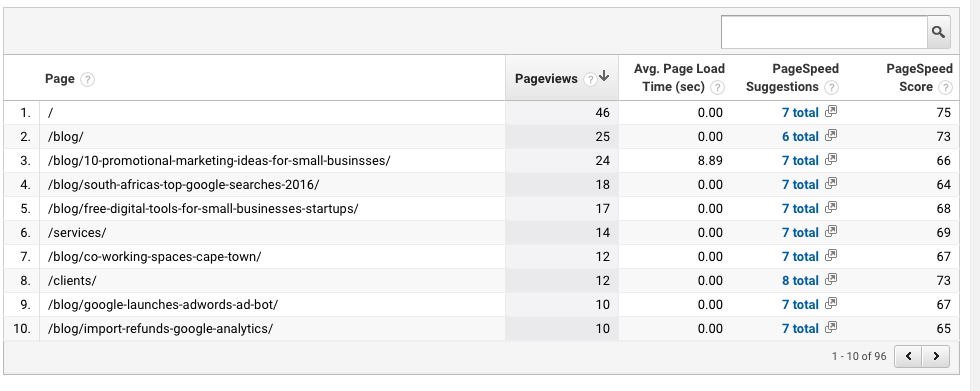
Google Analytics
Login to your Google analytics and click on behaviour and then page speed, GA will provide you with page speed insights for each page on your site. You can then check which pages are taking their sweet time to load and then prioritise the gross offenders first. You can also check our speed suggestions under the same section for added insights Google Chrome developer tools
Google Chrome developer tools
Google chrome provides a fantastic tool to monitor and analyse the speed and resource request lifecycle. Hint: Look under Network and Timeline tabs Most important problems that these monitoring tools will point out are:
- Asset minification
- HTML minification
- Image Optimisation
- Slow image downloads
- Asset Minification
One of the most practical and easy to implement solution is to minify all the assets (CSS and JS) to decrease the size of data the browser needs to download. One of the efficient ways to automate this process is by writing a gulp task which would look something like this:
var gulp = require('gulp');
var concat = require('gulp-concat');
var minify = require('gulp-minify');
var cleanCss = require('gulp-clean-css');
gulp.task('css-task', function () {
return gulp.src(['resources/js/lib/*.js', 'resources/js/main.js'])
.pipe(concat('complete.js'))
.pipe(minify())
.pipe(gulp.dest('public/build/js'));
});
gulp.task('js-task', function () {
return gulp.src(['resources/css/style1.css', 'assets/css/style2.css'])
.pipe(concat('stylesheet.css'))
.pipe(cleanCss())
.pipe(gulp.dest('public/build/css'));
});
gulp.task('default', ['css-task', 'js-task']);
Learn more about setting up gulp tasks here: http://gulpjs.com/
HTML minification
While there are many ways to minify the HTML, from using online apps to writing your own. It depends upon the platform the application is built upon. If you can use Node platform then one of the recommended packages by Google itself is
Another way I would recommend will be to write your own
Something like this in PHP:
preg_replace('/\s+/S', " ", $response->getContent())
Image Optimisation
Optimising images is the most important part for frontend optimisation as the web is made of more than 64% of images, according to this interesting report.
Image compression
Images play an important role in loading a web page, if the images are not optimised they can degrade the entire website performance. Google page speed tool’s recommendations can found here. The main idea is to keep images as compressed as possible.
For more on how to compress images check out our article 4 FREE Tools to compress your images
Lazy load images
Lazy loading of images can provide a great user experience and speed. This makes the above-the-fold content download much faster practically. One of the recommended libraries can be found here.
Image sprites
Loading multiple image files (like icons) in multiple requests is highly discouraged for best practices. The best way is to club them together and download them all in a single request. And access them through the CSS background-position property. This process can be easily automated via grunt, gulp or node. In nutshell, the sprite sheet (concatenated images) are created by an image processing program (most popular ones are compass and ImageMagick). Spritesmith is one of the popular packages available to automate the sprite generation process with
Using CDN for serving assets
A CDN is essentially a network of geographically dispersed servers. Each CDN node (also called Edge Servers) caches the static content of a site like the images, CSS/JS files and other structural components. A CDN provides great speed and stability when it comes to serving images over the network. The primary end-user benefit CDN provides is high speed. How it does it is by providing the following benefits:
- High-speed servers
- Low network latency
- Multiple edge servers
Using a subdomain to host media assets
If you're not keen on spending the budget on cloud hosting you can host your media and other assets on a subdomain to help speed things up. Just remember to treat this as a separate site and use your robots.txt and sitemap best practices accordingly.
No speed restrictions
So now that you know how to train your site, we hope you take this advice and turn your website into the next Usain Bolt. If you are having problems with a slow site? What kinds of issues have you been having? Let us know in the comments section below
Contact us
If you want to know more about improving your page load speed don’t be shy we’re happy to assist. Simply contact us here
Tags: SEO, User Experience
You might also like
Why Cross-Border Payments Are Slow, Tedious, and Expensive
17 December 2025
Posted by Che Kohler in Money Talks
While we have modernised many industries, surprisingly, digital payments are struggling to keep up, and the old way of transferring funds online has ...
Read moreThe Rise of AI Computing Power Assets
16 January 2026
Posted by Rehman Ali in Press Releases
An introduction to Cloud mining and monetising cloud computing as DLMining Reshapes Wall Street's New Anti-Inflation Investment Paradigm
Read more{{comment.sUserName}}
{{comment.iDayLastEdit}} day ago
{{comment.iDayLastEdit}} days ago
 {{blogcategory.sCategoryName}}
{{blogcategory.sCategoryName}}

