Recent posts

Alarming
Secure Communications With VoIP Security Best Practices
02 May 2024

Money Talks
Understanding and Improving Your Credit Score
25 April 2024

nichemarket Advice
The Dark Side of Engagement: Why Rage Baiting is Winning
23 April 2024

Money Talks
The Intricacies of Trading Crypto vs. Forex
03 April 2024
Popular posts
Extravaganza
Trending Music Hashtags To Get Your Posts Noticed
24 August 2018
Geek Chic
How To Fix iPhone/iPad Only Charging In Certain Positions
05 July 2020
Extravaganza
Trending Wedding Hashtags To Get Your Posts Noticed
18 September 2018
Money Talks
How To Find Coupons & Vouchers Online In South Africa
28 March 2019
Getting Started with Data Visualization in Google Sheets
13 September 2018 | 0 comments | Posted by Shiraaz Moollatjie in Industry Experts
The greatest value of a picture is when it forces us to notice what we never expected to see - John W. Turkey
Data visualisation is sometimes seen as a complex task. In actual fact, it is straightforward to get started, and this post will describe how to do this using Google Sheets.
Retrieving data and visualising data are not the same things
Sometimes data visualisation is seen as complex because we tend to combine the technique of fetching data with the method of displaying data. In actual fact, these are entirely different techniques, and data retrieval does not need to be visualised.
When you split the two methods, you find that visualisation is relatively simple to implement because of all the technologies that are available. One of these tools is Google Sheets. The advantage of Google Sheets is that it gives you many visualisations out of the box.
Starting with some sample data
So let’s begin with some simple data. For our dataset, we use the progression of 100m world records in athletics. Now we look at the kind of data that we’re dealing with.
100m records are typically times against a certain date and maybe the athlete associated with the time. For us, the goal is to display the progression, so either a line chart or a timeline is suited for this. Since we also want to display the changes in progression, a line chart is more suited to this goal.
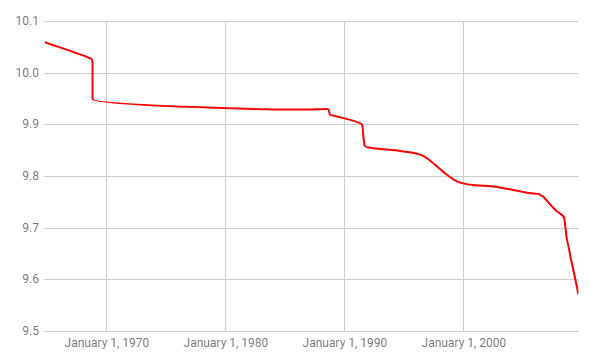
So we take a shot at a line chart, and we get this image:

Visualizing - Color and data points
So I started with a red line chart. A few things stand out:
- Red is typically a negative colour; progression is a positive data sentiment. So we need to change this accordingly
- What’s important on the line chart is the data points, not the line that it makes. The reason is that world records are broken at that point in time. It’s not to say that athletes are improving at that level.
So we make the following changes:
- Line chart colour to blue
- Display the data points
- Slant the dates on the horizontal axis to 60 degrees
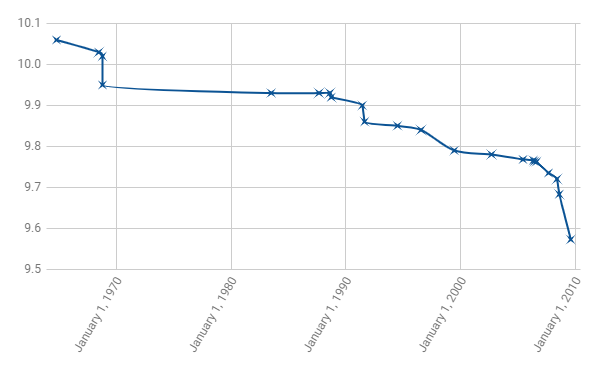
Then we have this as our final image:

This is better because it achieves our goal better. We’re able to see the progression of 100m world records over time, and their rate of change is displayed as well.
Conclusion
As you can see, data visualisation can be easy to accomplish using any tool. We took a simple dataset, did a quick chart and improved the chart until it conveyed our goal properly. Whether you’re using Python to do this or whether you’re using Google Sheets, you’re still implementing the same thought process. If you found this interesting and you would like to go further in-depth, take a look at the data visualisation catalogue.
Shiraaz Moollatjie
Technical Architect
More About Shiraaz on LinkedIn
About the author
Contact us
If you feel inspired and want to contribute with a guest post, then don’t be shy we’re happy to assist. Simply contact us here.
Tags: Data Analysis, Data Visualization, Google sheets, guest post
You might also like
5 Effective Ways to Drive Traffic to Your Website
19 March 2024
Posted by Brigitte Evans in Industry Experts
An introduction to sourcing high quality traffic for your niche and why you should focus on channels that can give you the best chance of reaching id...
Read moreWhy Am I Seeing Strange Referral Traffic In GA4?
02 March 2024
Posted by Che Kohler in nichemarket Advice
A look at the recent fake traffic spike many GA4 profiles are seeing at the moment, what are the causes, what you can do about it and how to report o...
Read more{{comment.sUserName}}
{{comment.iDayLastEdit}} day ago
{{comment.iDayLastEdit}} days ago
 {{blogcategory.sCategoryName}}
{{blogcategory.sCategoryName}}


